For those of you who like reading about the motivations and machinations behind web site design, this article is for you. But it also contains some other important information, so even if you don’t like reading me droning on about site format changes, be sure to check out the sections that talk about other things, ESPECIALLY the section about ads and ad serving.
Another New Site Design? Again?
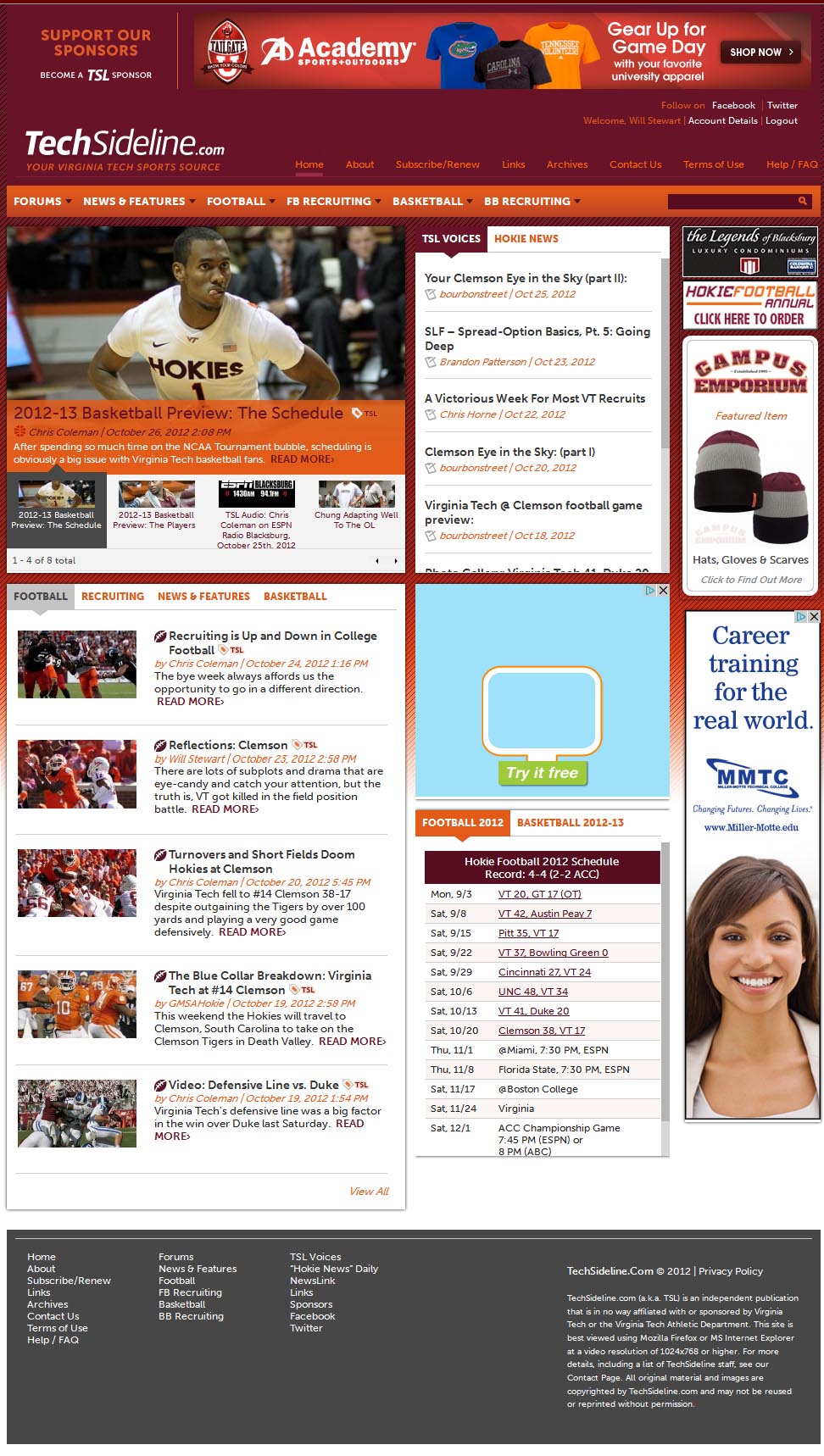
If you’re keeping track, this is our third major redesign in the last four and a half years. In January of 2012, after many years of being relatively low-tech and simple in our approach, we introduced this poorly-received (to put it nicely) site design:

The design was disliked mainly due to a botched attempt to switch to vBulletin boards (without a true vB format), but the delivery of articles and the home page format caused problems for a lot of our readers as well.
Most of the stuff we did on the home page, including a slideshow of featured articles and tabbed displays, was widely in use on the Internet at the time but many of our users, who were used to a simple, sequential listing of articles, were confused by the new layout.
That design also didn’t have a mobile format, at a time when smart phones were starting to take off.
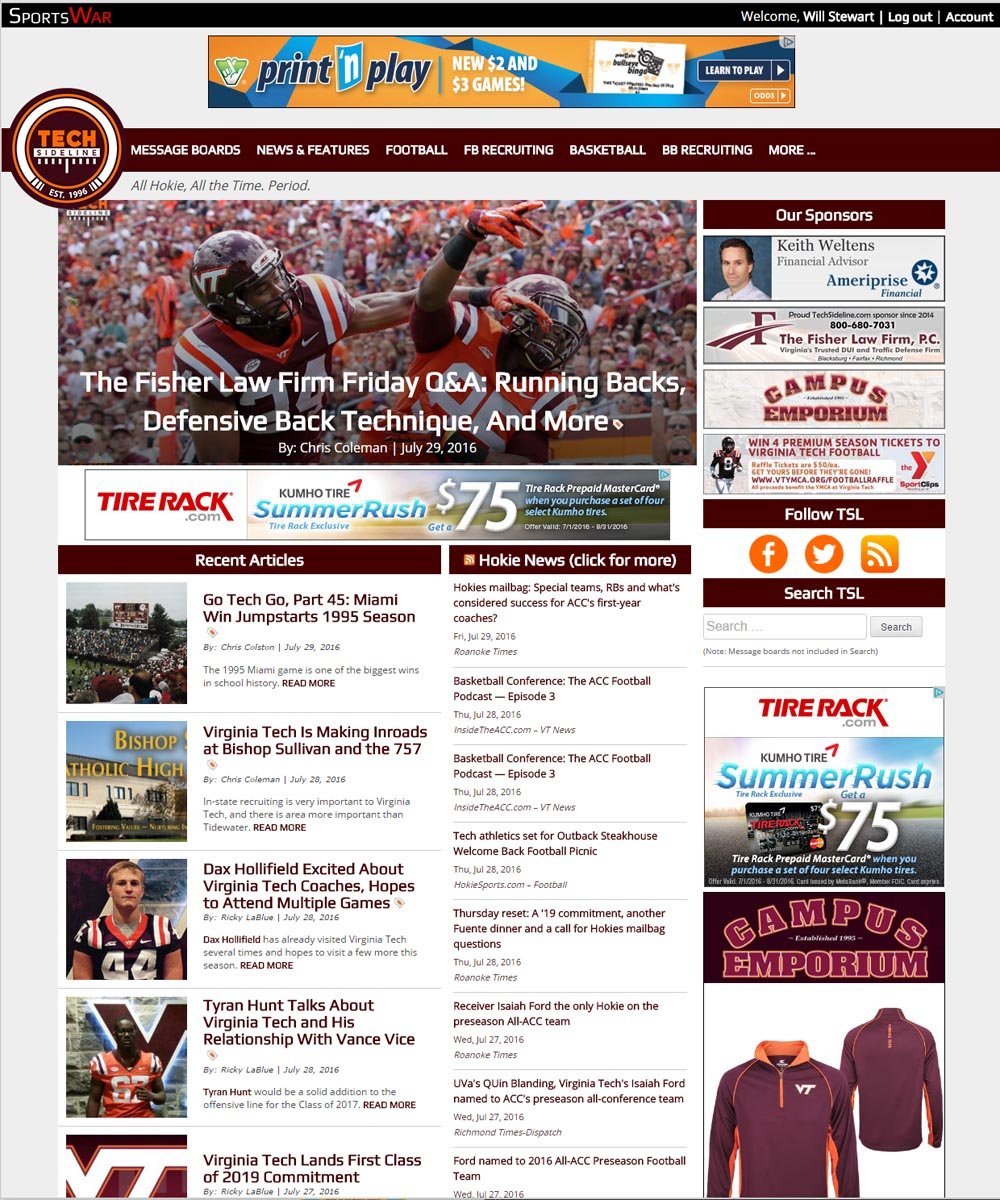
So almost immediately after launching that design, we set about replacing it with a new site design. At the end of August 2013 we launched a version of the site that served us for almost three full years, this one:

At that point in time, we also reintroduced the old-style message boards. About five months later, in January of 2014, we killed the vBulletin boards entirely, two years after introducing them.
The August 2013 site design also formatted itself properly on mobile, so it had that going for it. It was simpler and functioned better on tablet and mobile, but the instant we launched it, it looked dated.
Every other web site seemed to be going with splashier home page graphics, larger fonts and images, and a cleaner design, so even though we had just introduced this version, we already looked like we were behind … again.
Before we could fix that problem, though, we needed to make the boards better for mobile. We spent some time redesigning our boards to display differently on a phone, and while we were at it, we introduced some plus-minus voting, star ratings, and rankings for posters.
Then we set about a new design for the site. Working closely with John J. Donna, a programming consultant to Richweb, our site hosting firm, we began putting together a site that we hope will serve us for years into the future. That’s what we launched a few days ago.

Here are the advantages of the new design, as we see it:
Cleaner, Leaner, More Modern Design
Listen, we’re not a crack graphic design team here at TSL. We have access to people who are, but we didn’t call them in on this project. And design is a matter of personal taste. But here are our thoughts.
We love the splashy home page graphic/photo, and the graphics and blocks of content are bigger in general. This has been the trend on the Web for a few years now and we finally caught up.
Circular logos seem to be a thing on the Interwebs these days, and the new design enables us to use a circular version of our logo that was designed for us by former Virginia Tech running back Kevin Jones and business partner Alex Barrette (of JoBa Design) in the summer of 2015.
We also make wide use of a font that we think looks more modern. It’s the “Play” font, for those who are curious. Inside articles and pages, we use Open Sans.
We’ll admit that this was not an in-depth design process with prototypes and numerous iterations that were argued over endlessly. It was more of a, “Hey, let’s put that there,” and “Hey, let’s use this font,” design process. We think that the dartboard method of design, or throw-spaghetti-against-the-wall method of design, worked pretty well in this case. Meanwhile, designers everywhere cringe. (Apologies, KJ and Alex.)
The site is also leaner and faster. Prior to the redesign, for example, the home page was 1,900 lines of HTML code. The new home page is about 1,150 lines. That efficiency extends throughout the entire site, not just the home page.
Better Use of Ad Serving Technologies
Ah, now we’re down to the nitty-gritty. Another advantage of the new site design is that it enables us to better leverage available ad technologies.
Here’s how the devices used to visit our site have changed in just six years:
- June 2010: 95.2 percent desktop, 4.8 percent mobile
- June 2016: 55. 6 percent desktop, 31.6 percent mobile, 13.8 percent tablet
Neat, huh? There’s just one problem: we averaged five ad spots on desktop, two or three on tablet and one on mobile (phone).
So as the flight to mobile was well underway, we were hemorrhaging ad impressions, due to fewer ads being served on table and mobile.
To solve the ad impression/revenue problem, we have partnered with a company named Sports Publishers Group. SPG worked with us to introduce more ads to the mobile platform, and to leverage ad technologies like using “sticky sidebars” to keep ads in view, then refresh them to increase impressions. They also helped us with strategies to place ads in new and different places. You’ll notice a few ads serving between threads on the message boards, for example; that’s new. We also now serve an ad at the bottom of our mobile page views.
In choosing to introduce new ads, we did our best to make them unobtrusive and avoid compromising the experience for people visiting the site.
A Few Important Notes About Ads and Ad Serving
There’s always a risk with serving more ads, though. Clutter is the main risk and trashy, poorly-programmed ads sneaking through is another.
First things first: we do not like serving popup ads, takeover ads or video ads (especially video ads that auto-play, with sound). We only want to serve non-obtrusive “display” ads, which consist primarily of pictorial ads or simple animation — no flashing, no videos, no popups, etc.
In working with SPG, they have honored our wishes by setting up ad serving campaigns with ad networks that exclude those types of ads.
But the tricky thing about ad networks is that advertisers often abuse the networks or skirt the rules. Sometimes it’s intentional and sometimes it’s just a mistake, but when uploading ads, advertisers will often (for example) upload a video ad and classify it as a non-video ad … which means it gets served to our site when it’s not supposed to.
Since launching the new format, we have been experiencing more problem ads, and it’s going to take us some time, working with SPG, to iron out issues and get the ads settled down. Please be patient while we work through any issues caused by the launch of a new site and working with new ad networks.
That’s everything I have to say about our new design, except for one more thing…
Credits
- Site design: Will Stewart, TechSideline.com, and John J. Donna, programming consultant to Richweb
- Site programming: John J. Donna with support from Richweb
- Site hosting: Richweb of Richmond, Virginia
- Site logo design: Kevin Jones and Alex Barrette of JoBa Design.





 Print
Print







Remember the good old days of bandwidth and server crash problems?
I have an IPad and the home screen does not look anything like the example screen displayed above. Is this a Windows version displayed above and is mine a mobile version on the IPad?
Correct. The site is responsive on all platforms, so you’re seeing an iPad version (which I believe is a mobile-formatted menu plus a two-column display, instead of three).
For the record, I’m not sure I like the mobile menu being displayed on the iPad. I might request a more traditional menu display, plus the circular logo.
Thanks for the response….the traditional menu display would work well on an IPad. IPad screen is big enough to handle the full display.
I do think this is a “cleaner” look than previous version, and that does make the site look more professional. It still takes awhile for the ads to load, but not as interminably long as it did last month.
One small request, though: I notice at the bottom of the articles now, there is not the next article/previous article links, so I have to click back to homepage to read another article. Could you reinstate that feature?
oops, nvm, I just saw bryanbelay’s post below. Sorry.
I wish the subject line box was large enough to display the full 75 letters you can type on the line so you wouldn’t have to place your cursor in the box & move what you just typed back in forth to see it all. It’s a pain especially on an iPad. Otherwise, I like the whiter site. You can turn your screen brightness down & save on battery life.
One more item on my wish list. I wish in the drop down box that the lounge was located higher up the list. If it was a few spots higher I would see it immediately when I open the drop down box rather than having to scroll down on my iPad to see it.
What happened to all the Roanoke Times stories etc you use to see at the bottom of the home page.
That’s a phone issue. Thanks for the reminder. We have to put that back in.
In the meantime, you can go to the 3 horizontal lines menu, choose news and features, and then choose Hokie News Links.
right, I really miss that.
I like the new format but miss the ‘Home’ button which I used to refresh the main page to see if any new articles had been posted.
Just click the TSL logo anywhere on the site, and that will take you back to the home page.
If it helps keep the site solvent and strong, I’m for it. Maybe I’ll even learn something new.
Wondering if the omission of next article /pervious article links at bottom of each article page was an oversight or a page view thing. I liked the ability to go directly to next article w/o returning to main page
It was sort of an oversight. We noticed it didn’t appear in the new theme, and we decided to launch without it. We might add it in again later, but it’s pretty low priority. We have a lot of other stuff to work out first.
Thanks for the info Will. The site looks great and I will patiently wait for the bugs to be exterminated.
I totally agree with the video ads with sound. Very annoying. And if anyone wants to see some of the ads that you have eliminated, all they have to do is click on an add at the bottom of the page!
I agree completely
Sorry but I don’t see this “change” as an improvement. As they say “all that glitters isn’t gold.”
What exactly do you dislike about it?
So, down to 1150 LOC on the main page. The important question, is how well are those LOCs (or LsOC, if you’re picky) commented? ;^)
Wanted to say same but didn’t want to sound old!!
This comment is a reply to the eyes comment from mchokie
Just to clarify- thanks again for continuing to produce the content- that’s what really matters to me. Reading the great content every day, especially since we can’t get back down to VT often.
Thank you!
I liked the old format better myself. The new one is too “white” and hard to read. I liked the maroon outline and natural borders the old site had. It was easier on the eyes.
Unfortunately, I have to agree. My eyes are pretty sensitive to bright light and the entire page being white hurts. Like the overall design though.
What’s your screen brightness at?
agree
I agree. The “white” and “grey” are too similar for me to differentiate, so the homepage (especially on mobile where your brightness is lower) looks like a borderless clutter, kind of like a 90’s website. That being said, I love TSL & the content and mean that in a completely constructive way.
And all of that being said, the white-grey looks does fare much better on article pages. If I had it my way, I’d love subtle borders on the homepage (like the left borders on the “Recent Articles” column but on each column) and a darker grey all-around.
I’m on a plane every week, so my reading is 100% mobile. Maybe it’s just relearning navigating through your page, but it seems like it’s more clicks to get to certain locations, like getting to news links, etc. Overall, I was surprised at all of the congratulations emails because I guess I wasn’t savvy enough to see much difference – it did seem like the color scheme was more white color? Def liked more maroon / darker colors, but in the big picture, it won’t affect me that much, and the differences will likely fade until the next revision. I still prefer 2003 excel over any more recent versions too, though.
AXD1985: Thanks. That’s a bug. Comments are supposed to be nested, so replies appear under comments that they’re answering, and historically have been. Suddenly, they’re not. I have reported it to our programmer, and I think this will be fixed soon.
Love the new, clean look.I don’t have the issue about being jumped to the bottom of the page, but my recommendation (if it’s worth anything), is to NOT have the most recent comment at the top. I prefer having the first comment at the top and scrolling down. It’s one quick continuous motion rather than having to scroll to the bottom, then scroll up to find the heritage comment that a poster is responding to, and then scroll back down to re-read the response.
If you want to know why they changed the format, read the article.
Have no idea why you changed but really dislike the new format. Every time I open a page am almost immediately jumped to the page bottom and have to scroll back to the top to read article. Very annoying and have found I do not read all articles anymore. Do hope you can address this problem or go back to previous format. Bill
Sounds like a loading issue for you. Could be a cache or an anchor link. Maybe reset your browser data. I don’t want to speak for Will but going back probably isn’t an option at this point.